On n’a jamais trop de polices de caractères sur son ordinateur, n’est-ce pas ? Ou peut-être, parfois…
De fait, je fais des efforts pour m’assurer que vous aller regretter d’en avoir tant vu. Il y a ici plus que vous ne pouvez en avaler : des dizaines de milliers de polices de caractères. Et pas seulement un gros tas, mais deux sources proprement organisées.
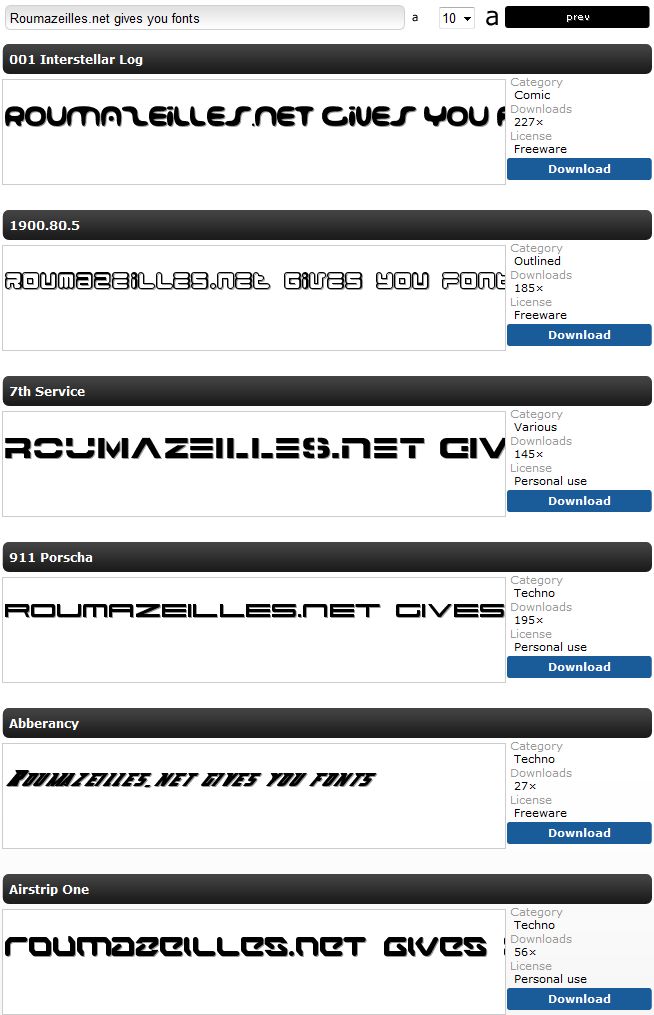
FontPark n’est rien moins qu’une archive proprement rangée de 70 000 polices de caractères. Vous pouvez chercher, creuser, fouiller, fureter, vous y noyer.
Mais c’est une archive bien organisée, ce qui la rend utilisable même par un designer pro. N’ai-je d’ailleurs pas oublié de mentionner que l’immense majorité des polices y sont gratuites (freeware) ou gratuites pour un usage personnel (for personal use) ? C’est bien, non…

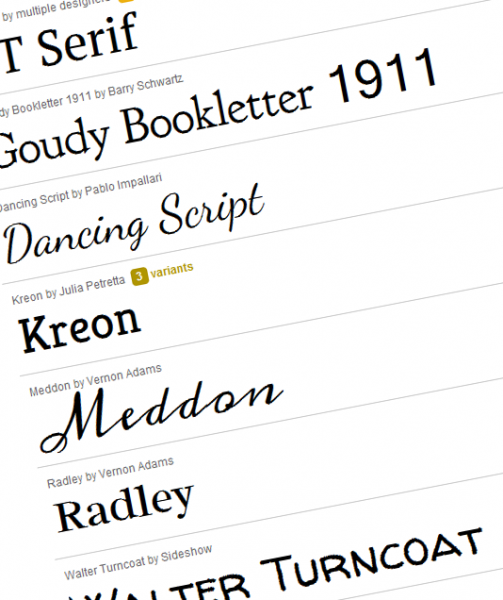
Mais il y a aussi d’autres sources pour vos polices de caractères. J’en ai trouvé une particulièrement intéressante et très accessible. Elle contient des polices (ou parle parfois de font-ware puisqu’une police est une programme de dessin de caractères) d’excellente qualité mise gratuitement à notre disposition par Google. Ils en ont même construit une sorte de magasin de stockage : Google WebFonts

Mais ce qui est vraiment spécial ici, c’est que Google WebFonts est présenté avec un API que la plupart des sites web peuvent utiliser pour accéder directement à ces polices de caractère pour améliorer sensiblement l’allure du site. C’est même très facile à utiliser, puisqu’après un simple appel en en-tête, on exploite les commandes CSS standard. Comme dans l’exemple suivant:
body {
font-family: 'Tangerine', serif;
font-size: 48px;
}
Assurément une bonne nouvelle pour les web designers.

Laisser un commentaire